How do I do to make multi-pages switch smoothly in Vue.js with a navigation bar? How to router in MPA project? - Stack Overflow

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

multi-page applications, vue-cli3,vue-router,vue.js,javascript,Vuecli3 to build multi-page application routing skip Uncaught SyntaxError: Unexpected token <

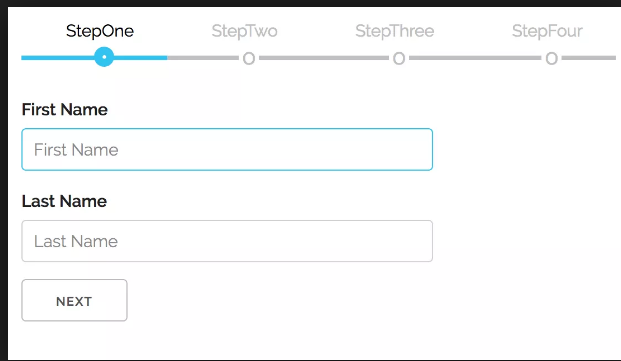
tldr-dynamics | Create a multi-page / multi-step modal dialog in Dynamics 365 by using modern JavaScript framework, Vue.js