How to import different component dynamicly by different id of the router's params when i use vue-server-render - Get Help - Vue Forum

Vue Mastery - Don't forget that when you're using dynamic routes with Vue.JS Router, you can set props to true on your route.js and parameters will get sent in as props. This

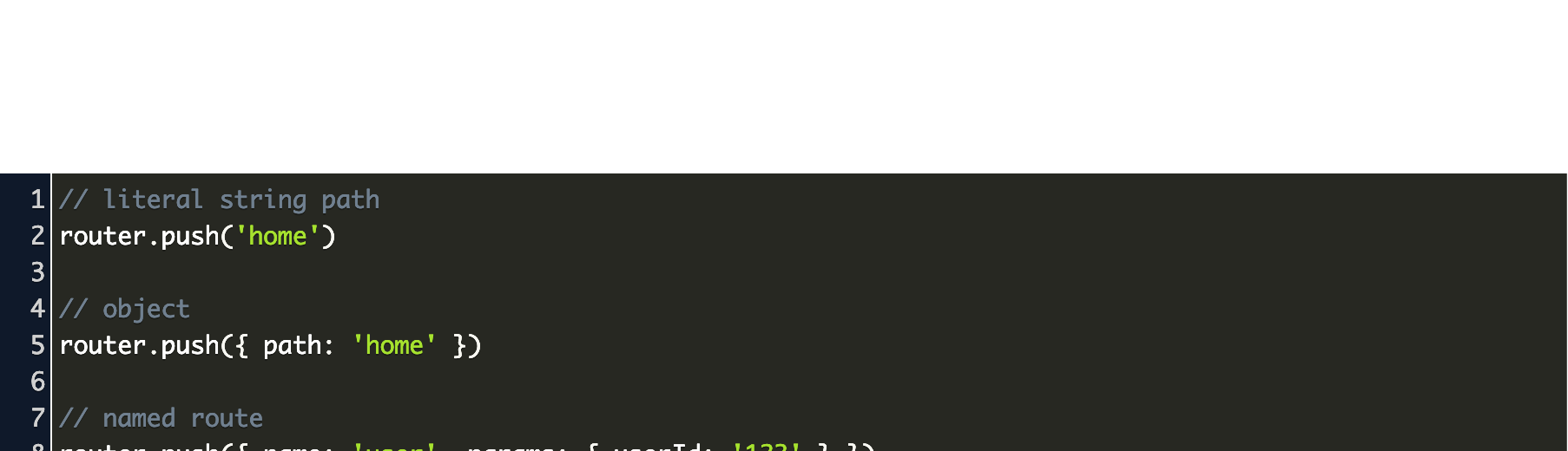
Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

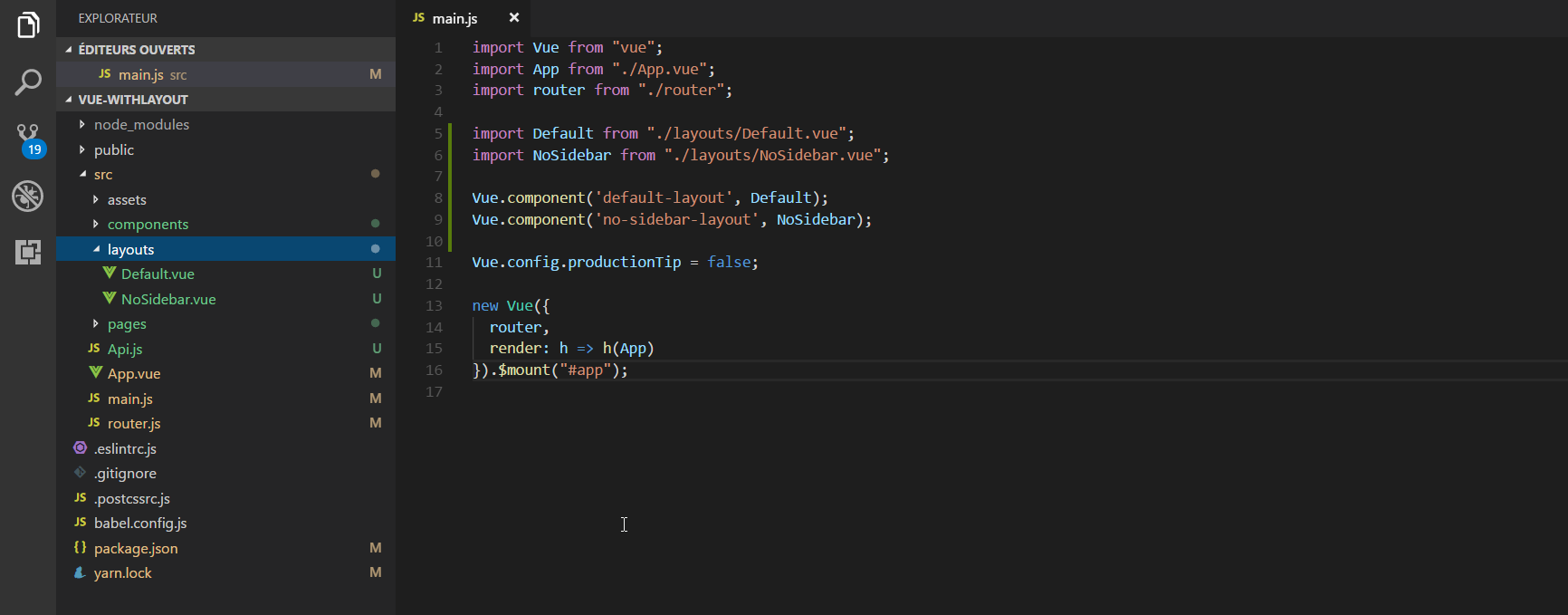
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by @maisonfutari | ITNEXT

Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming