No officially supported way to refresh/reload a Route without refreshing the page using browser · Issue #7416 · remix-run/react-router · GitHub

No Match 404 route render on all routes: react-router-dom · Issue #7076 · remix-run/react-router · GitHub

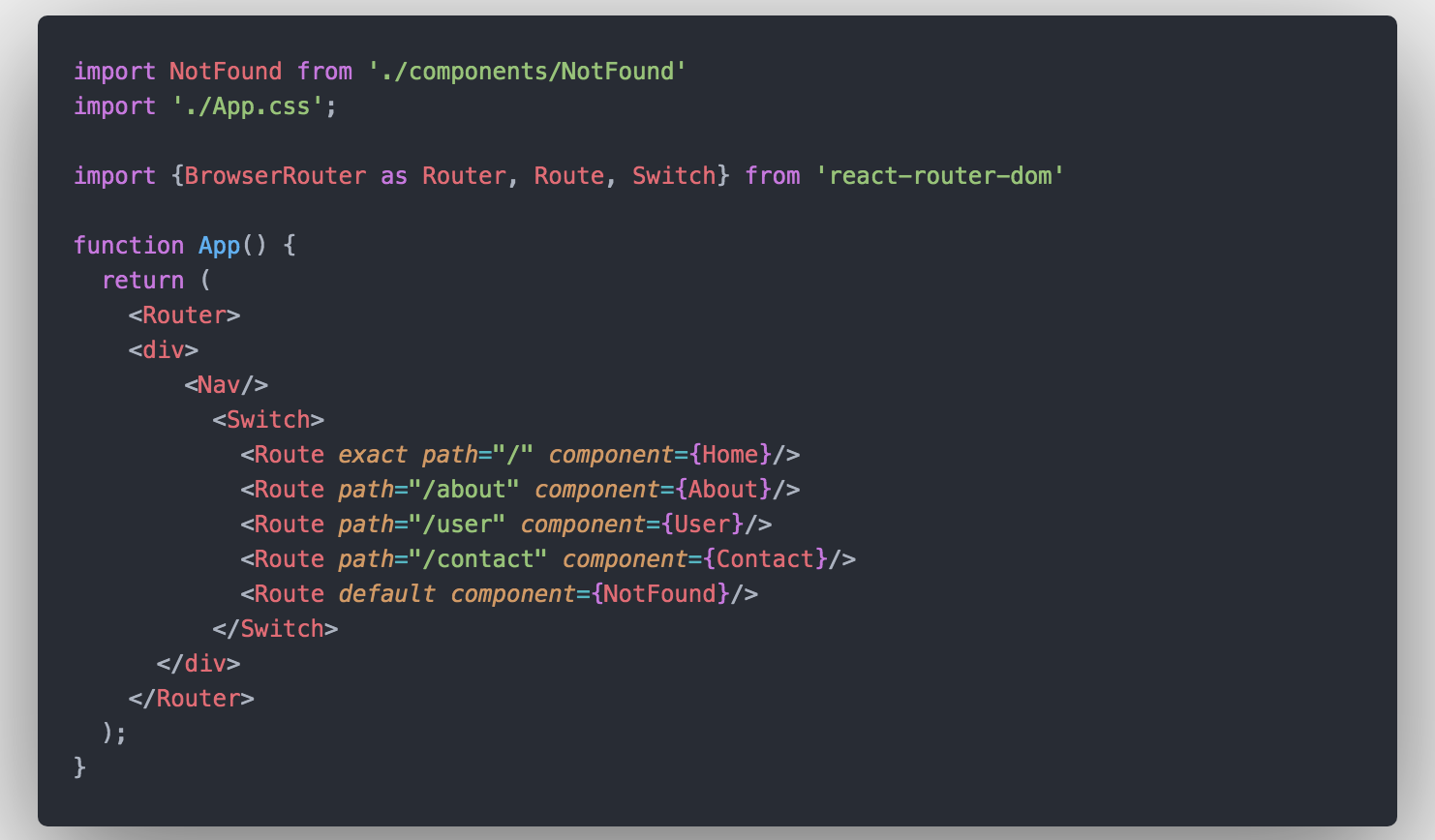
Setting up routes in your React Application with react-router-dom — part 1/2 | by Alex Mendes | Medium