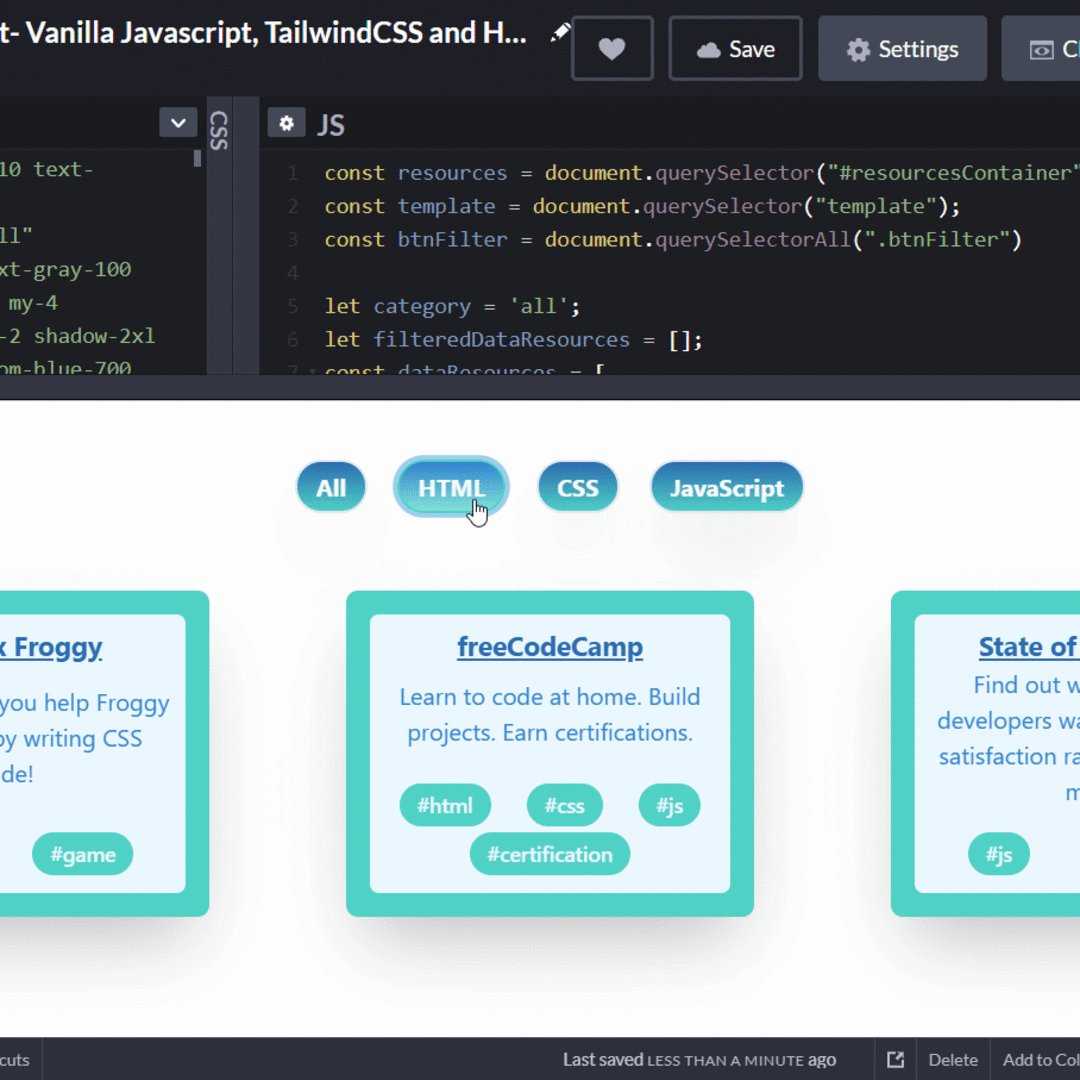
![TUTORIAL] MixItUp3 - Filter and paginate Collections with more than 100 items - Webflow Tips - Forum | Webflow TUTORIAL] MixItUp3 - Filter and paginate Collections with more than 100 items - Webflow Tips - Forum | Webflow](https://aws1.discourse-cdn.com/business5/uploads/webflow1/original/3X/d/e/de49197b65d7be186b150fdee5b9ba662f55beff.png)
TUTORIAL] MixItUp3 - Filter and paginate Collections with more than 100 items - Webflow Tips - Forum | Webflow
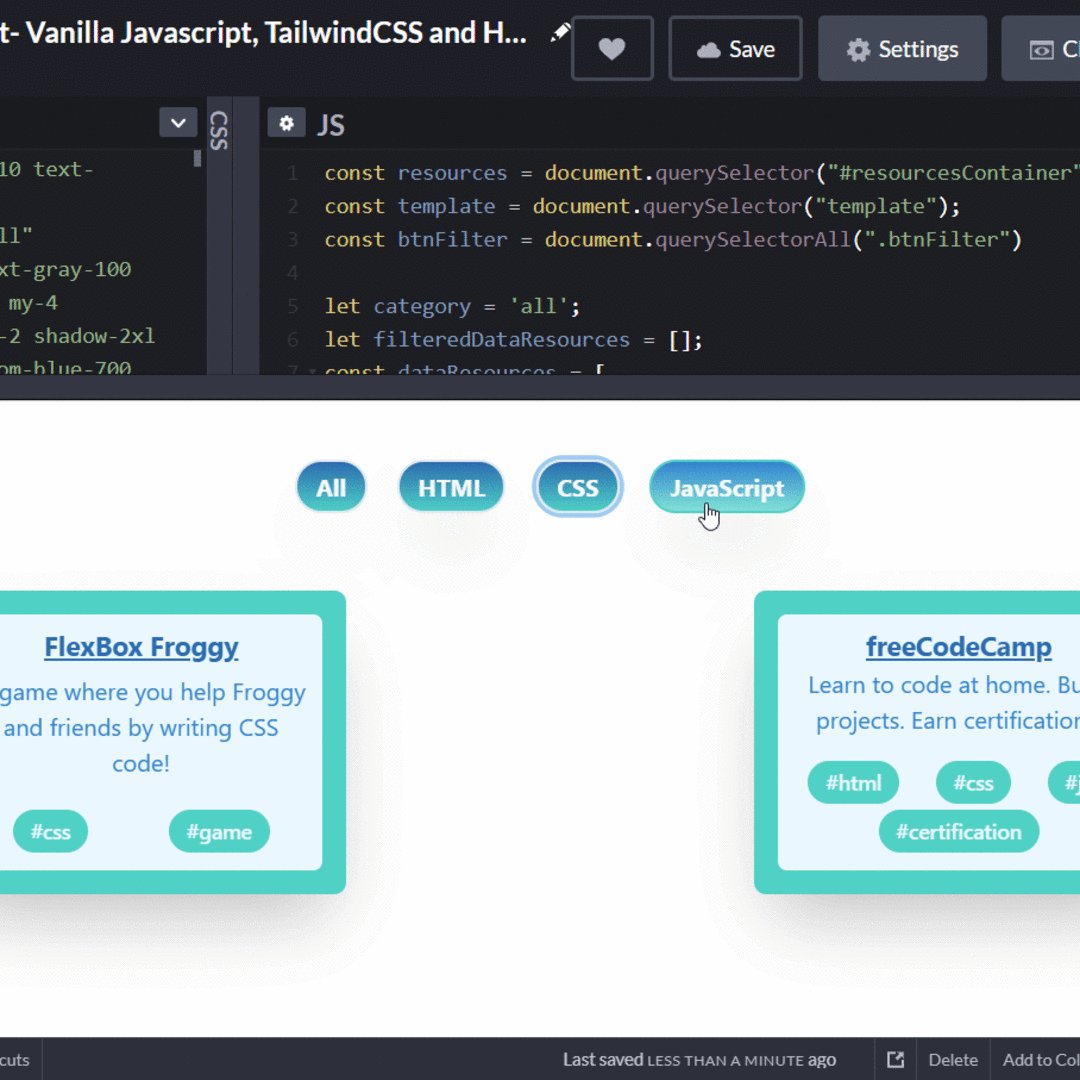
![TUTORIAL] MixItUp3 - Filter and paginate Collections with more than 100 items - Webflow Tips - Forum | Webflow TUTORIAL] MixItUp3 - Filter and paginate Collections with more than 100 items - Webflow Tips - Forum | Webflow](https://aws1.discourse-cdn.com/business5/uploads/webflow1/optimized/3X/4/8/48f71e697ae5e2ba55d62a9d8a7120bdc640290a_2_600x500.png)
TUTORIAL] MixItUp3 - Filter and paginate Collections with more than 100 items - Webflow Tips - Forum | Webflow
Performance impact: sizzle don't use querySelectorAll for specific selector after using $('...').filter('selector') · Issue #393 · jquery/sizzle · GitHub

javascript - document.querySelectorAll doesn't work in cypress running with chrome 80 - Stack Overflow
![Tavis Ormandy on Twitter: "@dangoodin001 @GoogleWorkspace Hmm, this is the best I can come up with (F12 on the Blocked List, then paste this into the Console) Array.from(document.querySelectorAll("tr.r7[role=listitem]")).map(a => a.innerText.match ... Tavis Ormandy on Twitter: "@dangoodin001 @GoogleWorkspace Hmm, this is the best I can come up with (F12 on the Blocked List, then paste this into the Console) Array.from(document.querySelectorAll("tr.r7[role=listitem]")).map(a => a.innerText.match ...](https://pbs.twimg.com/media/FEkwlwGUUAUMflC.png)
Tavis Ormandy on Twitter: "@dangoodin001 @GoogleWorkspace Hmm, this is the best I can come up with (F12 on the Blocked List, then paste this into the Console) Array.from(document.querySelectorAll("tr.r7[role=listitem]")).map(a => a.innerText.match ...