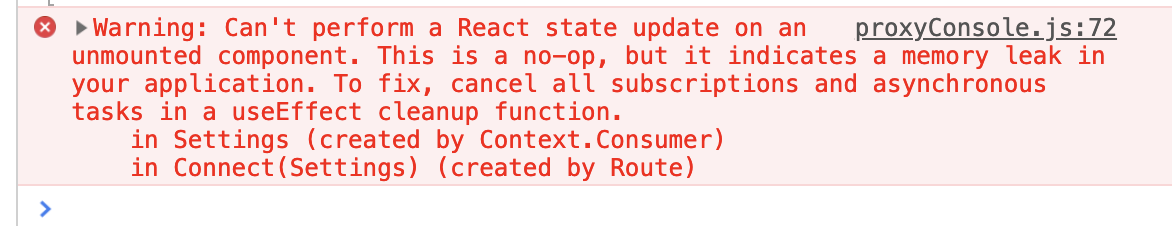
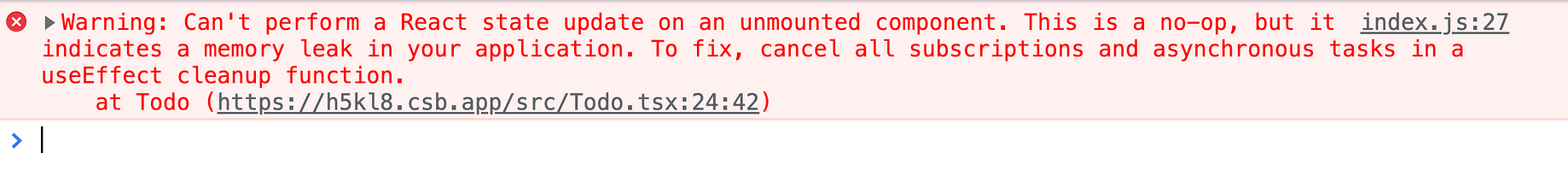
Can't perform a React state update on an unmounted component with React 17 · Issue #778 · pmndrs/react-three-fiber · GitHub

react Maximum update depth exceeded. This can happen when a component repeatedly calls setState inside componentWillUpdate or componentDidUpdate. React limits the number of nested updates to prevent infinite loops. Code Example

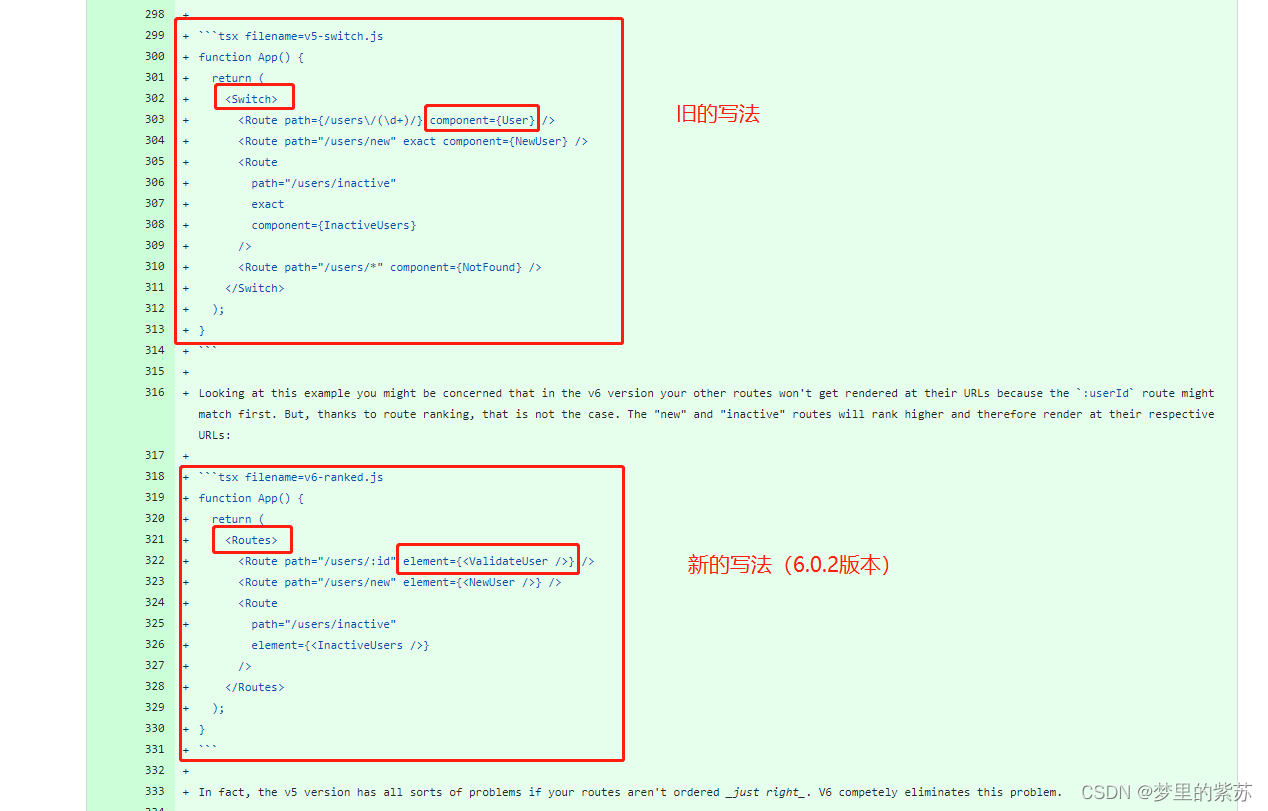
dynamic component shows warning in console when making http requests react- router v4 - Stack Overflow

Subscription component - Warning: Can't call setState on an unmounted component · Issue #1771 · aws-amplify/amplify-js · GitHub

Fix “Cannot perform a React state update on an unmounted component” warning | by Aishwaryalakshmi Panneerselvam | Medium