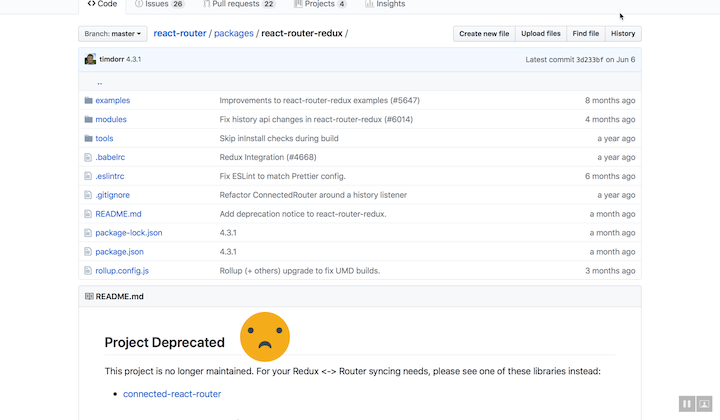
State storage in router location vs. Redux store · Issue #288 · reactjs/ react-router-redux · GitHub

How to keep states in components while navigating with hash router inside a single page application - Stack Overflow
Lost state when directly type router link in url · Issue #358 · reactjs/ react-router-redux · GitHub
GitHub - erictooth/react-stateful-tabs: Preserve the internal state of a component when it's hidden.

React routing - are component state values preserved, and can useReducer be used with some useState variables in it? - Stack Overflow