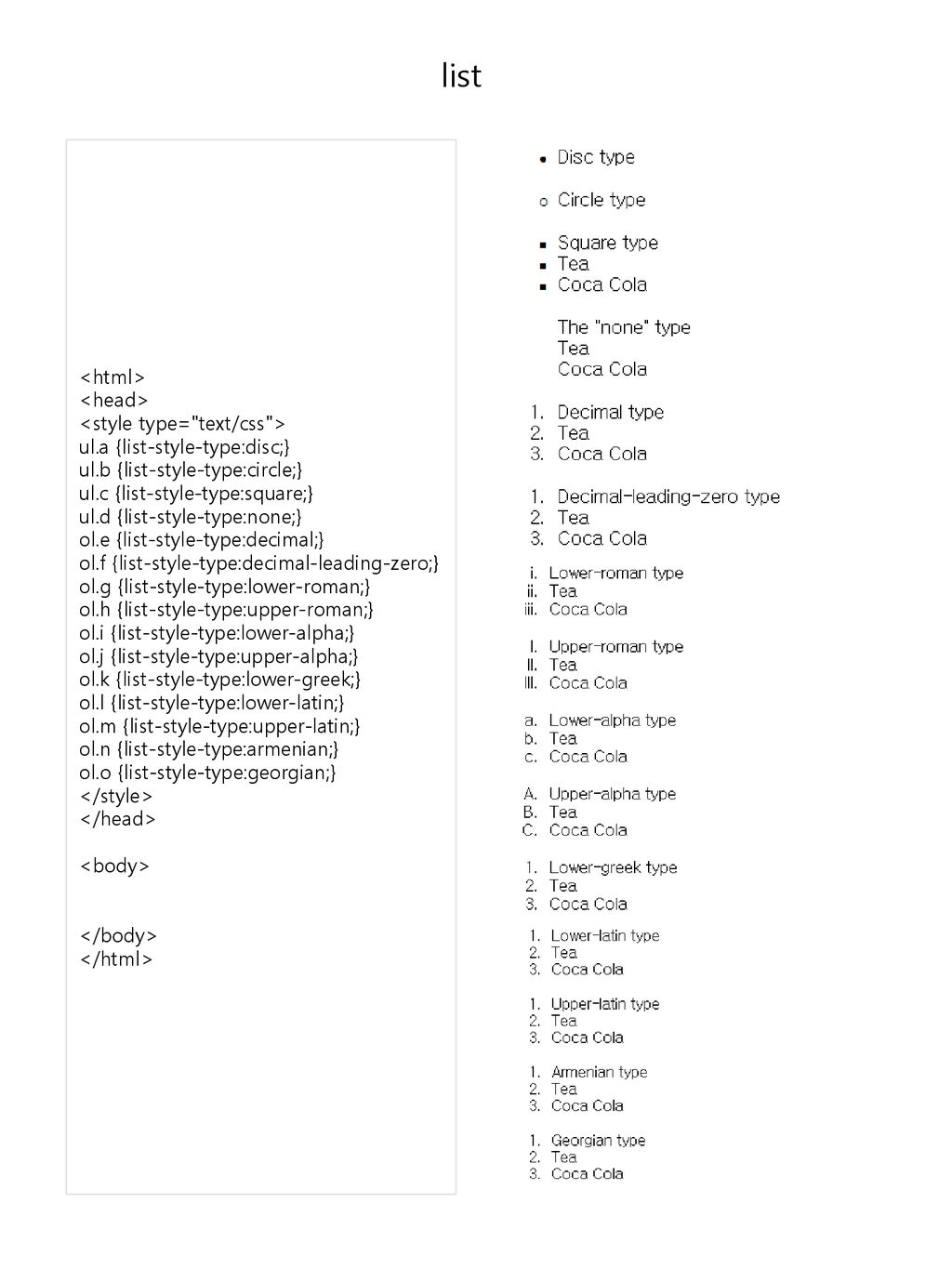
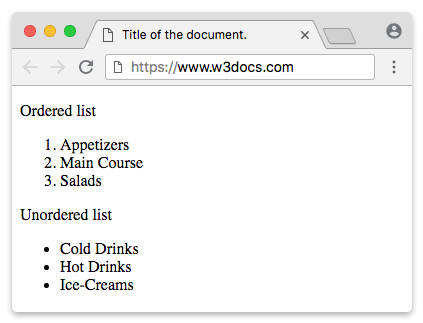
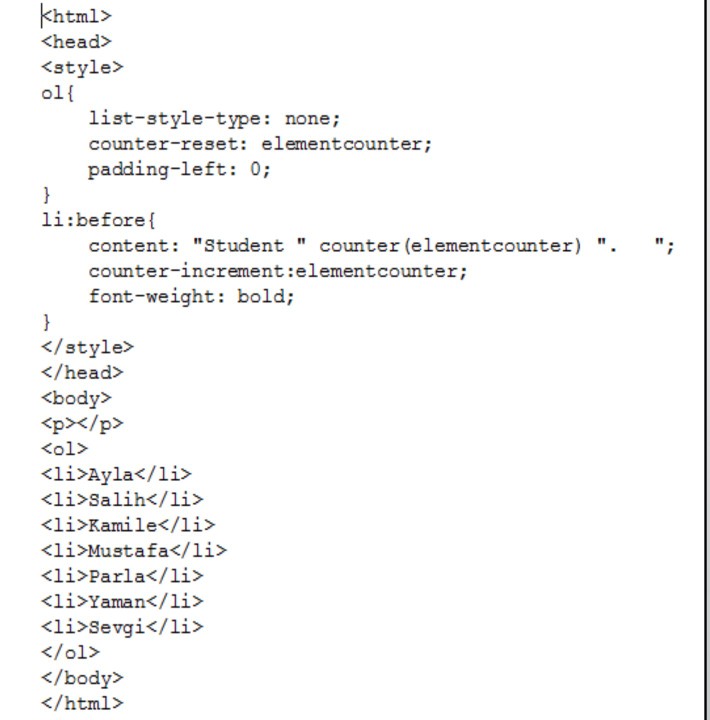
OL (Ordered List) Style Design - The HTML <ol> element represents an ordered list of items.Here, design samples of ol using style sheets are posted. | Design Link Work

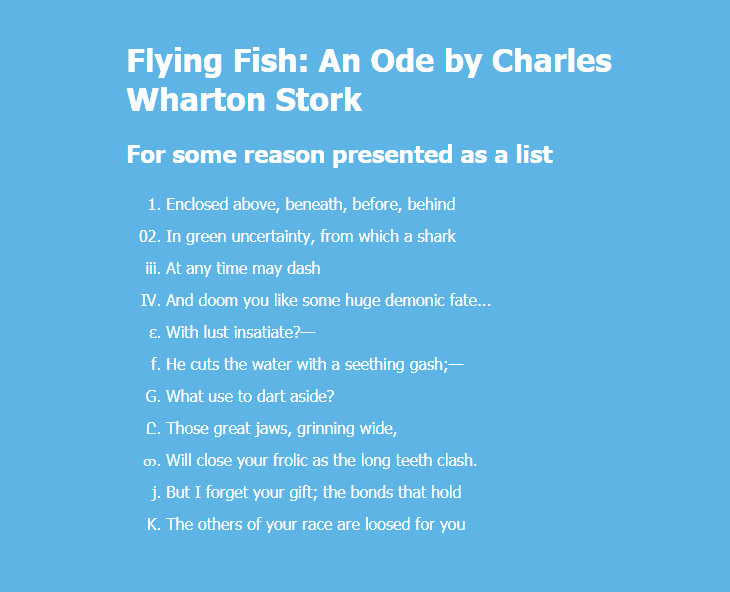
list-style-type, how to Invert from lower-alpha and decimal on nested items in an ol? - Stack Overflow