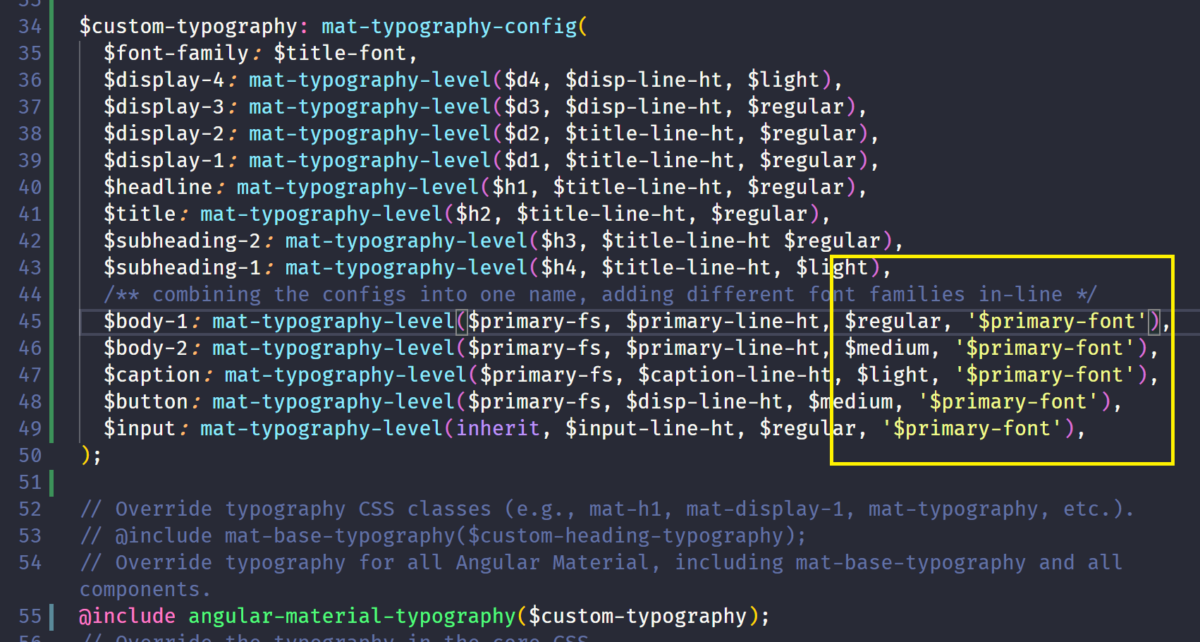
Button and Input typography not configurable via mat-typography-config function · Issue #13063 · angular/components · GitHub
Deprecation warning when passing a list fonts to mat-typography-config · Issue #6668 · angular/components · GitHub
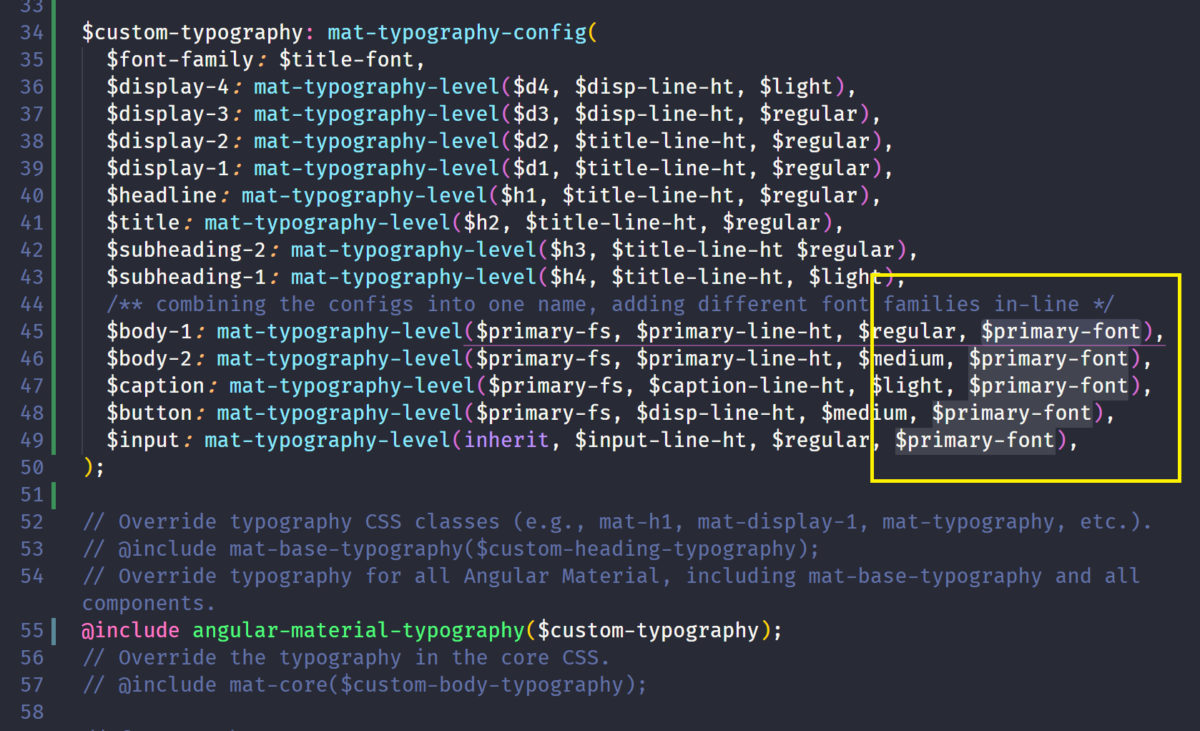
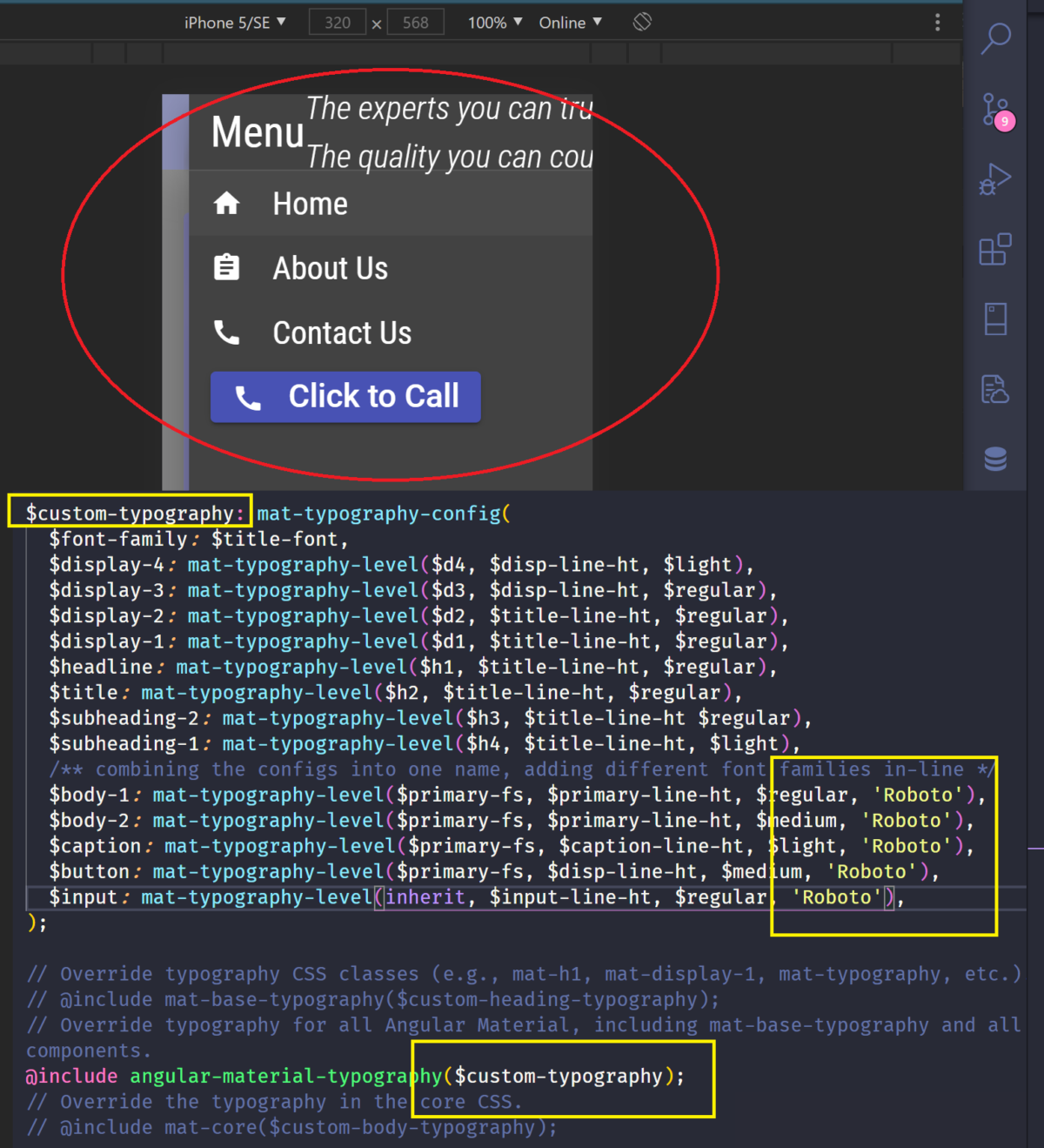
Angular material typography supports for multiple fonts · Issue #10410 · angular/components · GitHub