
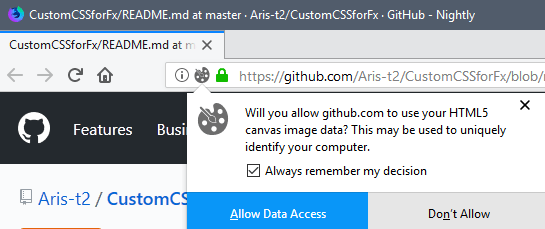
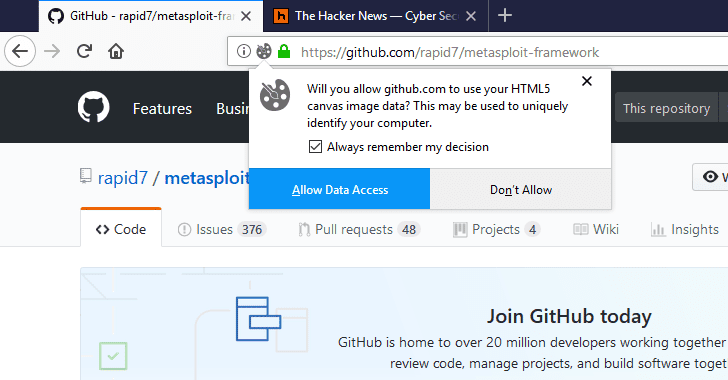
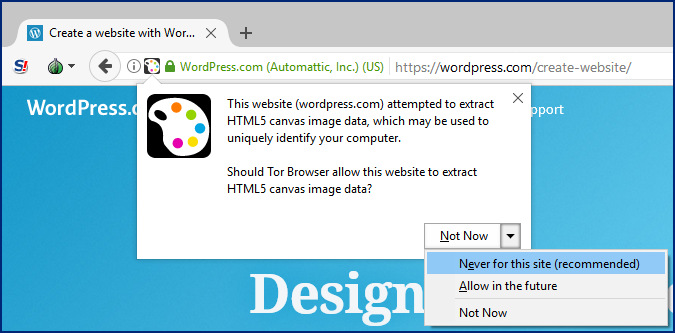
44247 (The ability to extract HTML5 canvas image data should be disabled by default in WordPress-based websites) – WordPress Trac

Smoothly animate thousands of points with HTML5 Canvas and D3 - animations, canvas, data visualization - Bocoup | Html5 canvas, Data visualization, Canvas

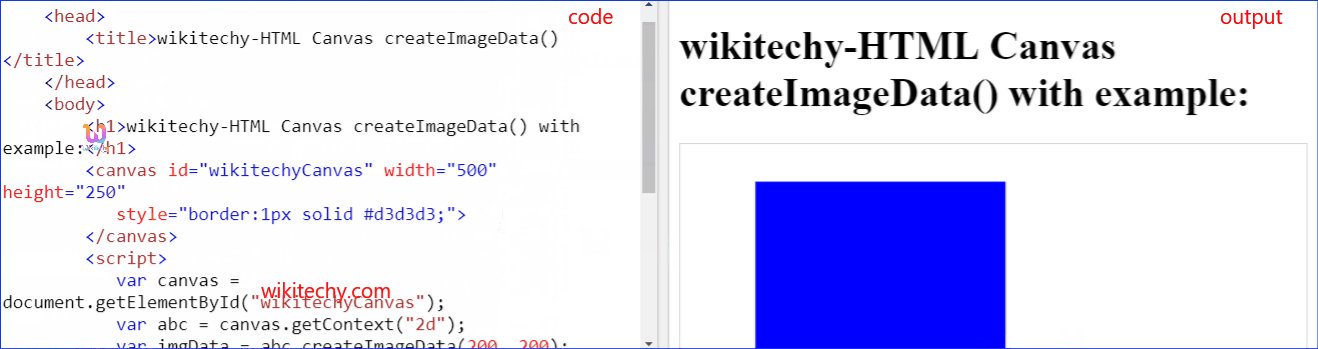
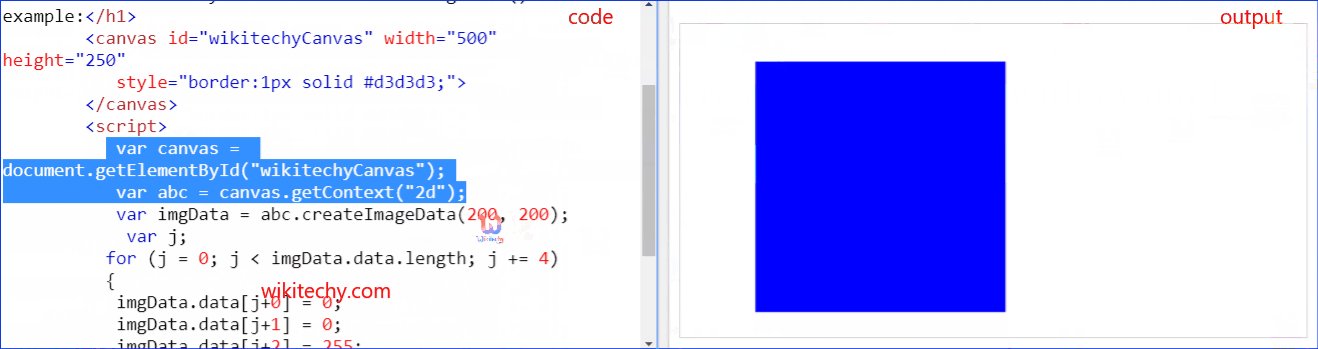
How to Save an HTML5 Canvas as an Image With .toDataURL() | by Sean Welsh Brown | Better Programming