How to hide div element by default and show it on click using JavaScript and Bootstrap ? - GeeksforGeeks

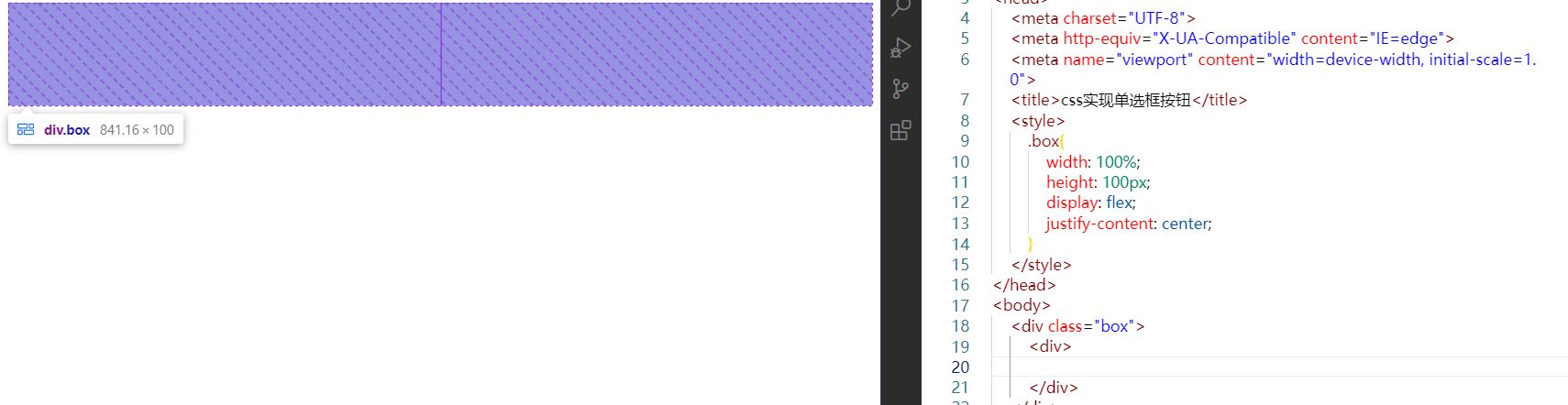
2 div boxes side by side with 50% width and 100% height, expanding to 100% fill up the whole width on hover on each box - Stack Overflow