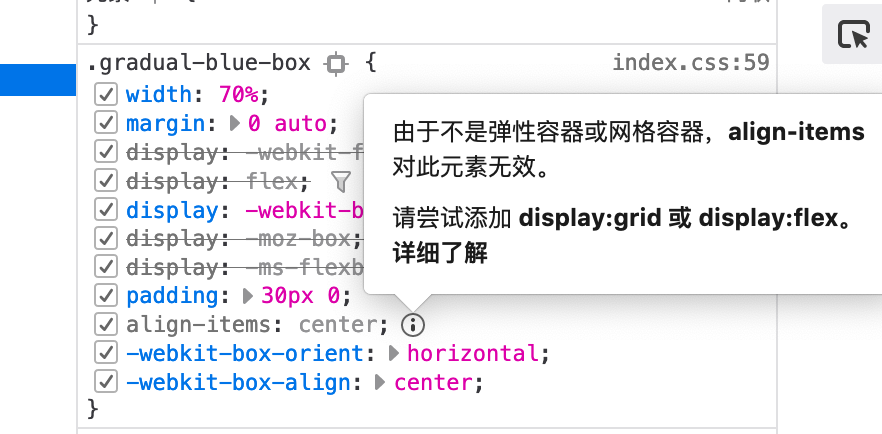
webkitBoxOrient property is rendered 'webkit-box-orient' instead of '-webkit -box-orient'. · Issue #2335 · styled-components/styled-components · GitHub

Autoprefixer on Twitter: "Autoprefixer 9.6.1 was released. In this version, it finally stopped to trim prefixes in @webkit multi-line text truncating by `-webkit-box-orient: vertical; -webkit-line-clamp: 2`. https://t.co/tgqSHlYIsh https://t.co ...