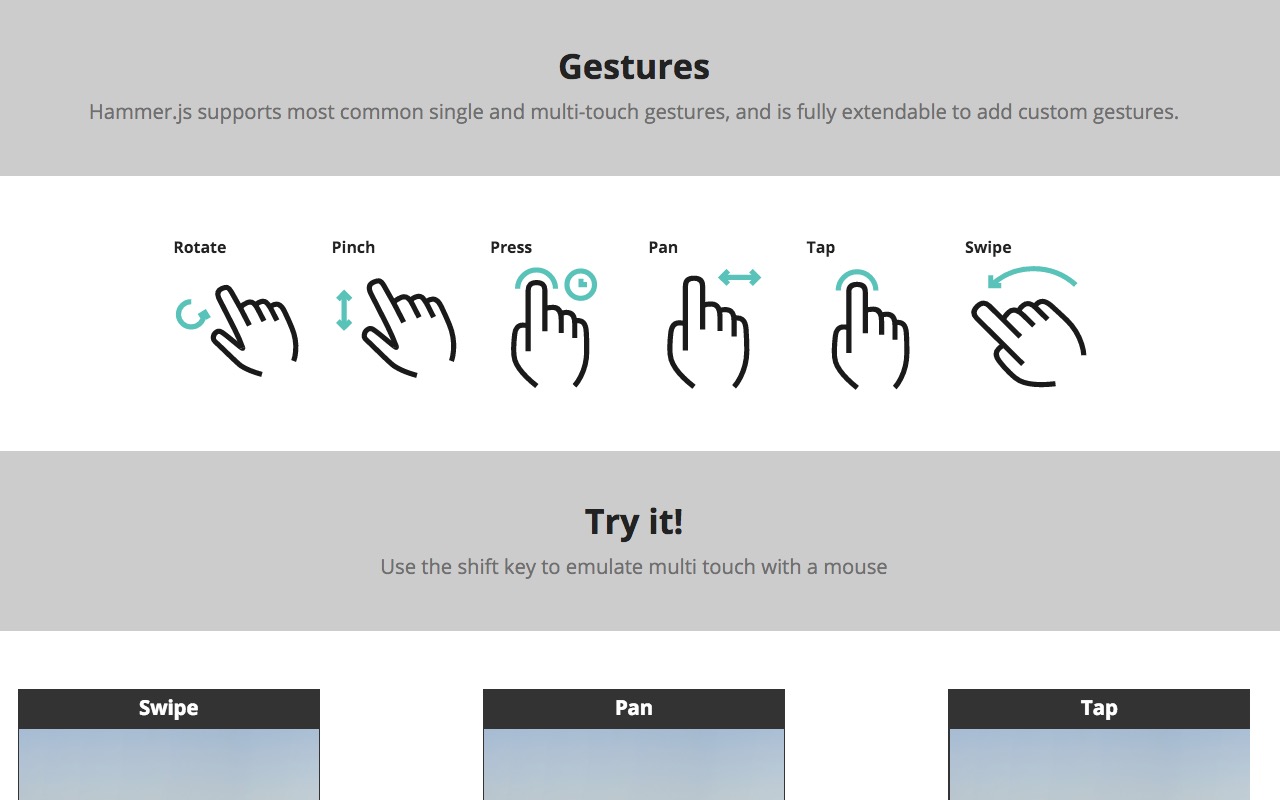
Support for hammer.js touch events in an Angular component's template – IDEs Support (IntelliJ Platform) | JetBrains
Pinch zoom not working after initializing Hammer on Chrome 37 · Issue #673 · hammerjs/hammer.js · GitHub
Incorrect center position when tapping on a transformed element. · Issue #1073 · hammerjs/hammer.js · GitHub
![No conclusive evidence that difficult general knowledge questions cause a “Google Stroop effect”. A replication study [PeerJ] No conclusive evidence that difficult general knowledge questions cause a “Google Stroop effect”. A replication study [PeerJ]](https://dfzljdn9uc3pi.cloudfront.net/2020/10325/1/fig-1-full.png)