Constructing D3 Charts in React. Implement and customize D3 line and bar… | by Jennifer Fu | Better Programming

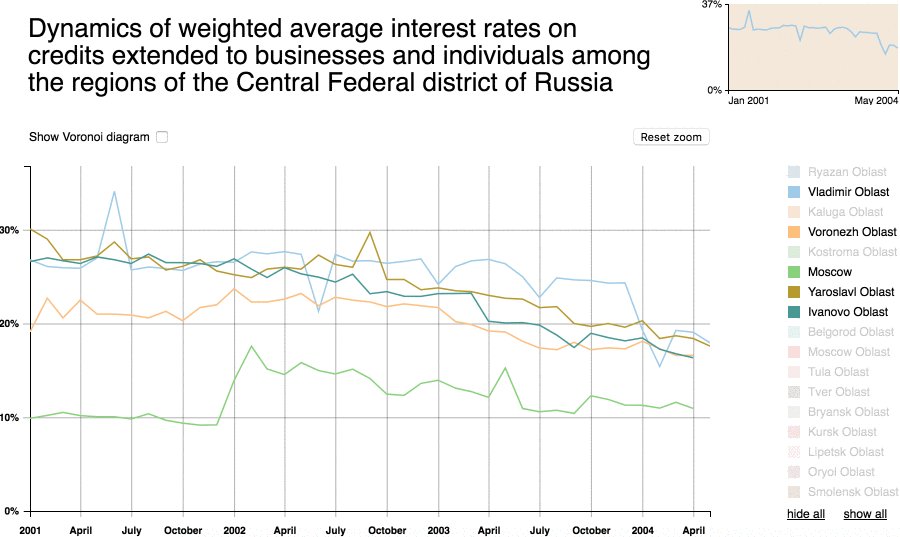
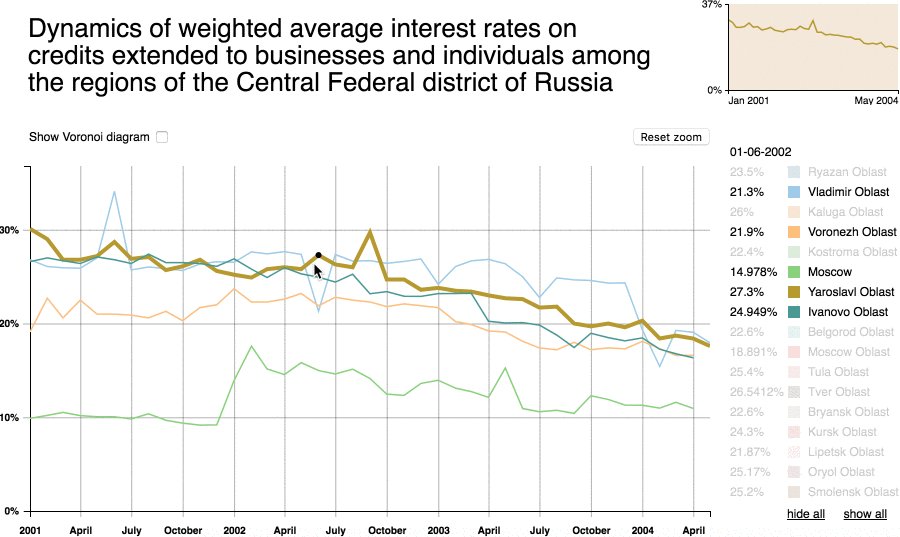
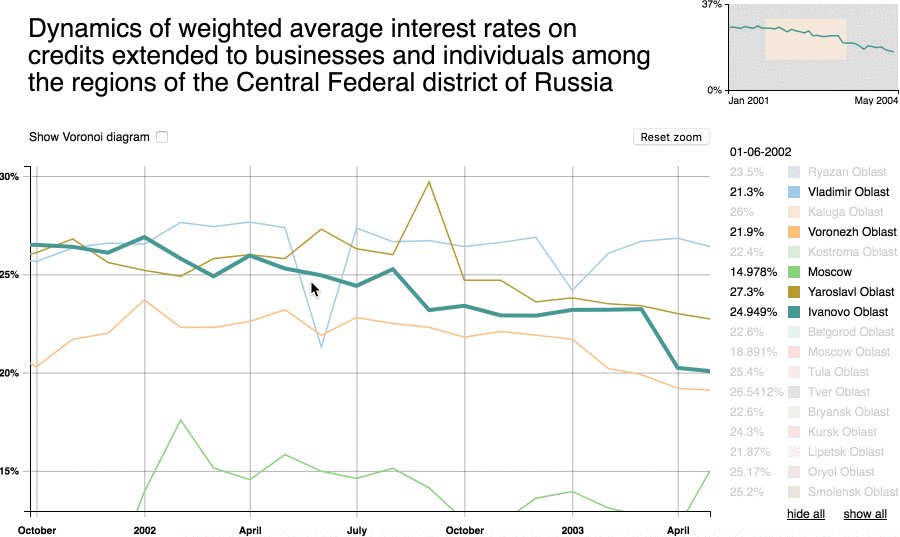
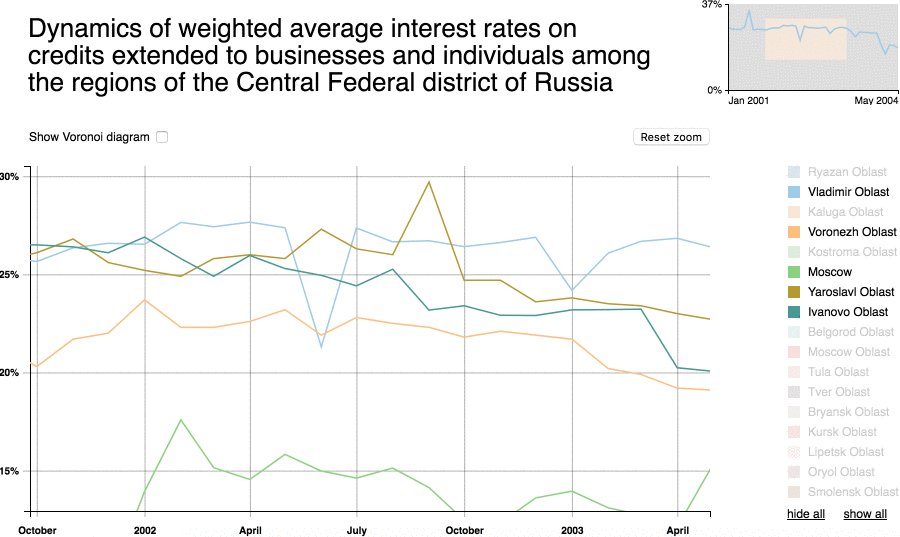
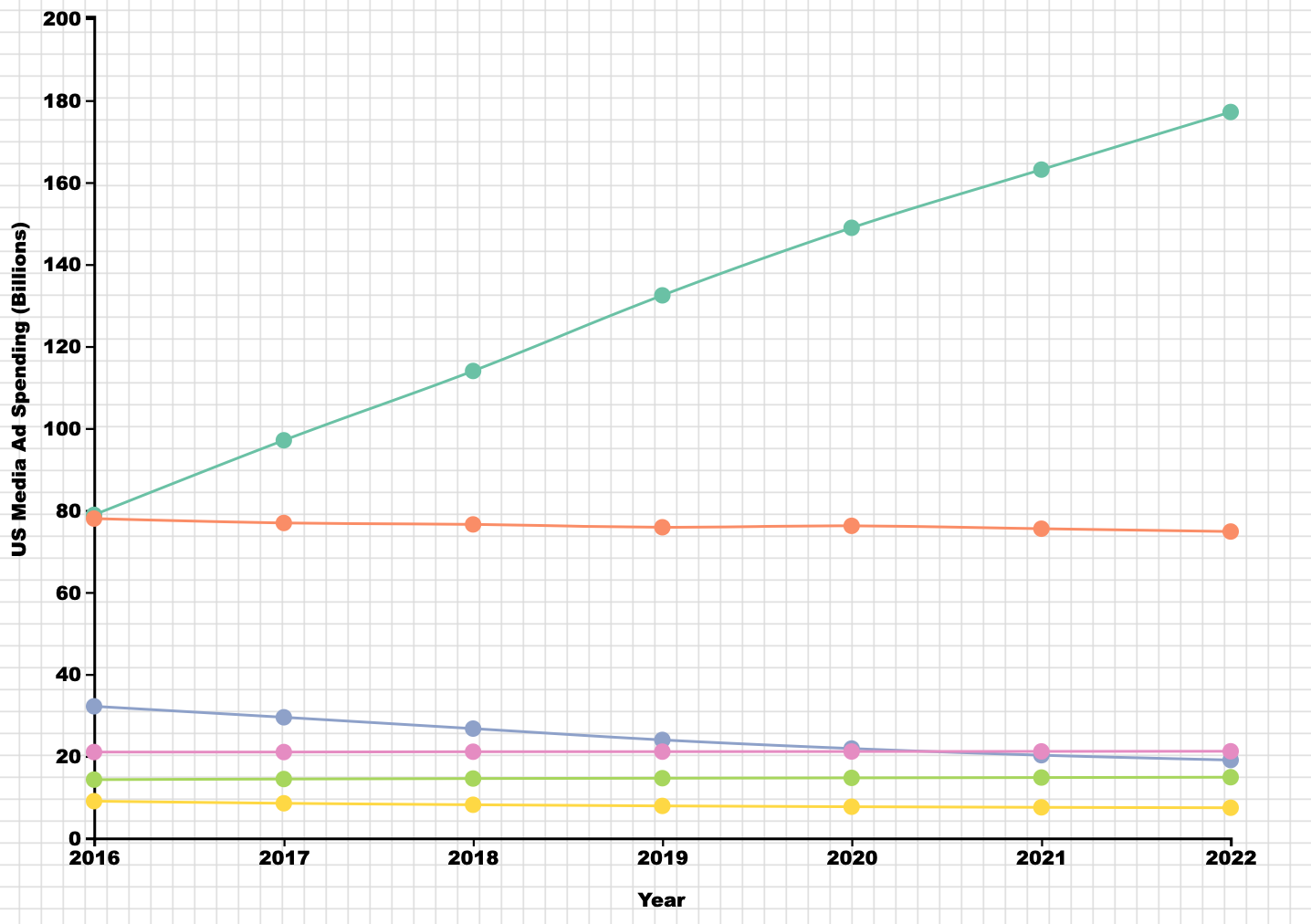
Learning D3 — Multiple Lines Chart w/ Line-by-Line Code Explanations | by Chi | JavaScript in Plain English

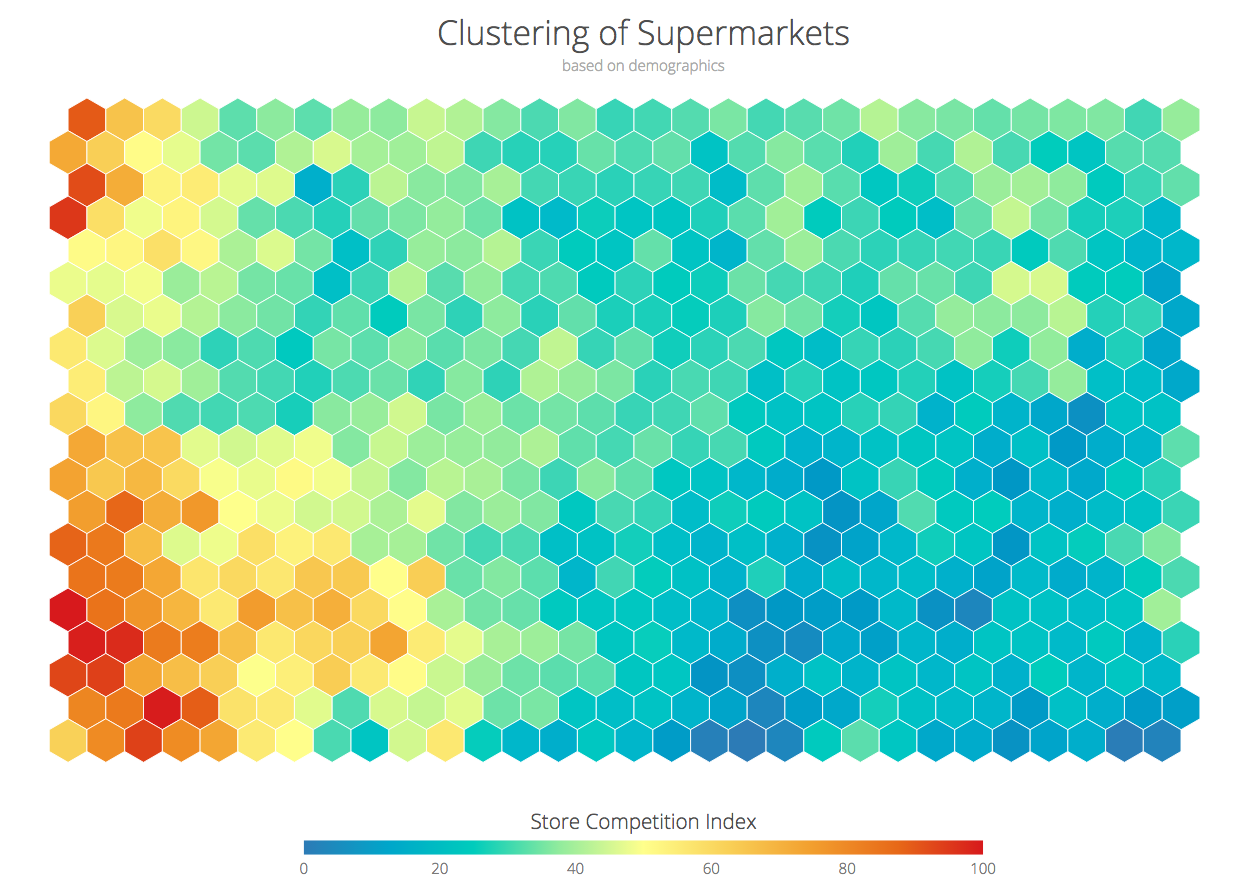
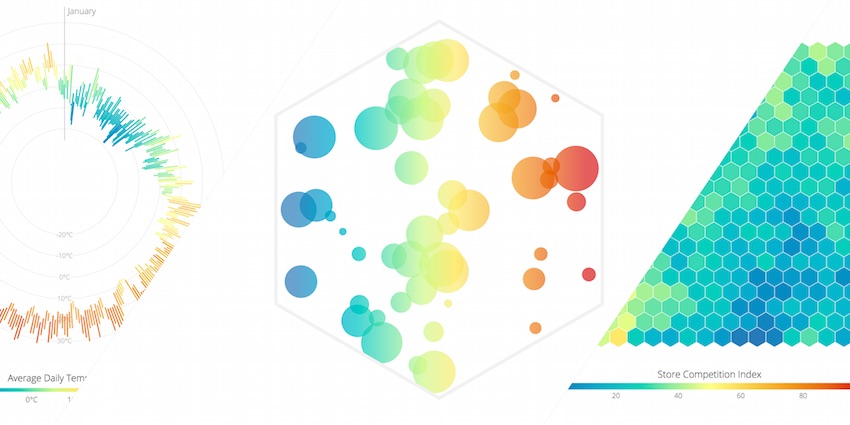
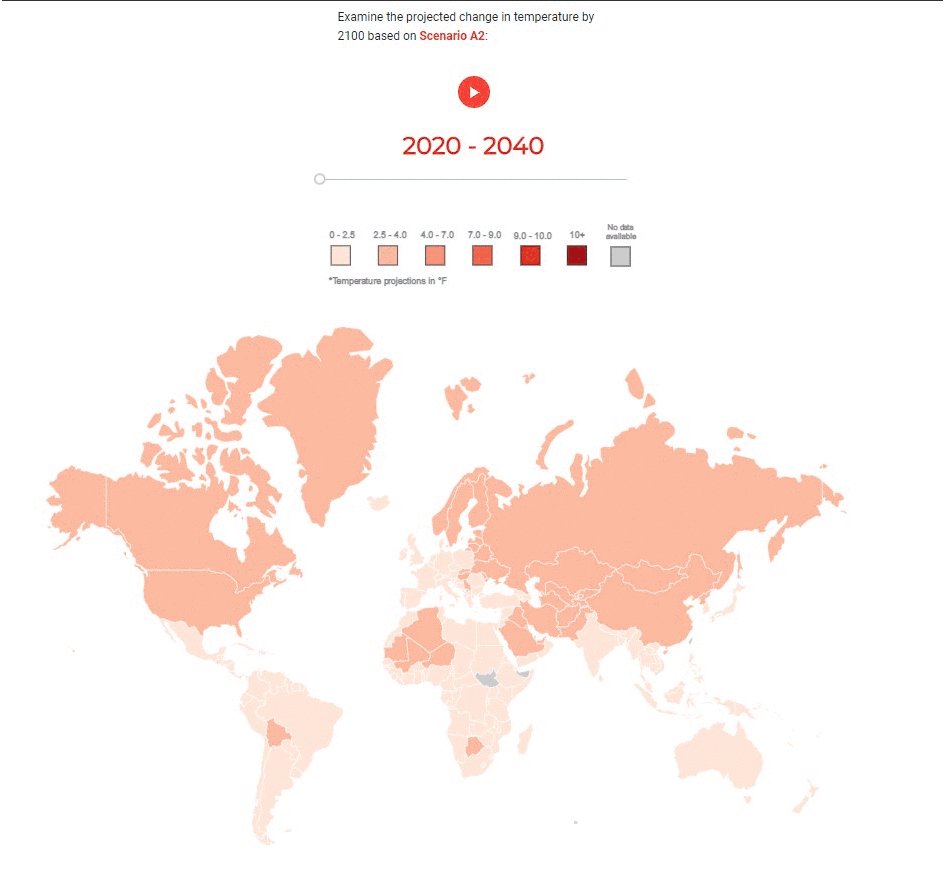
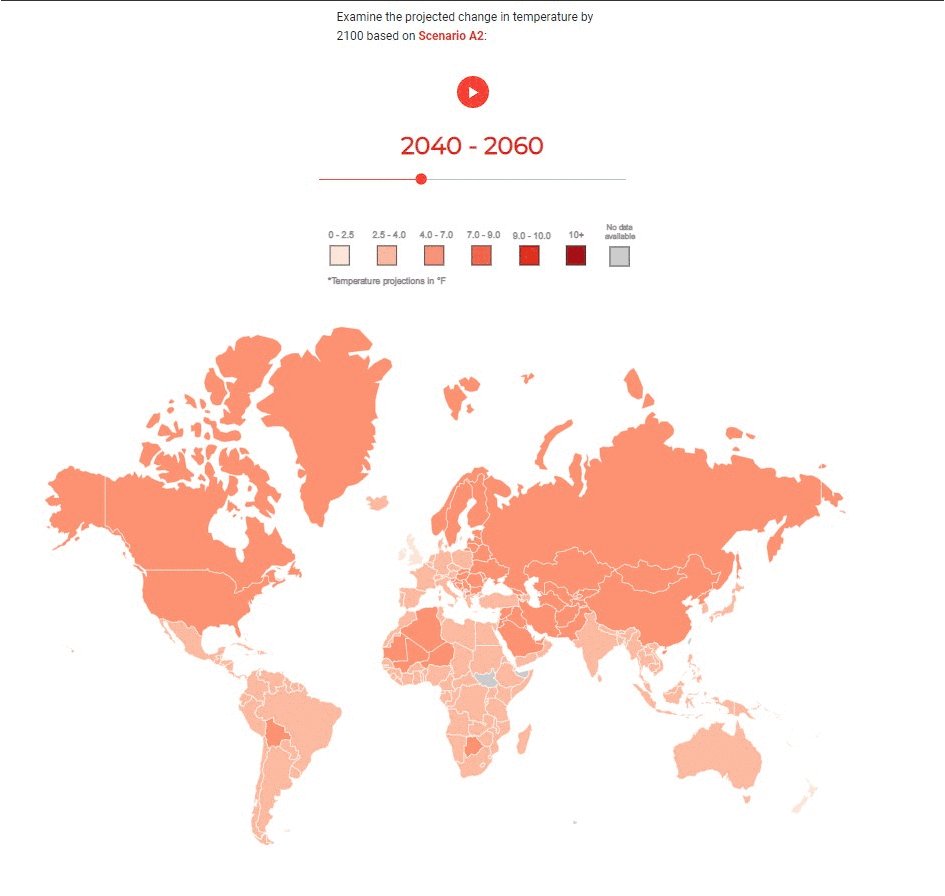
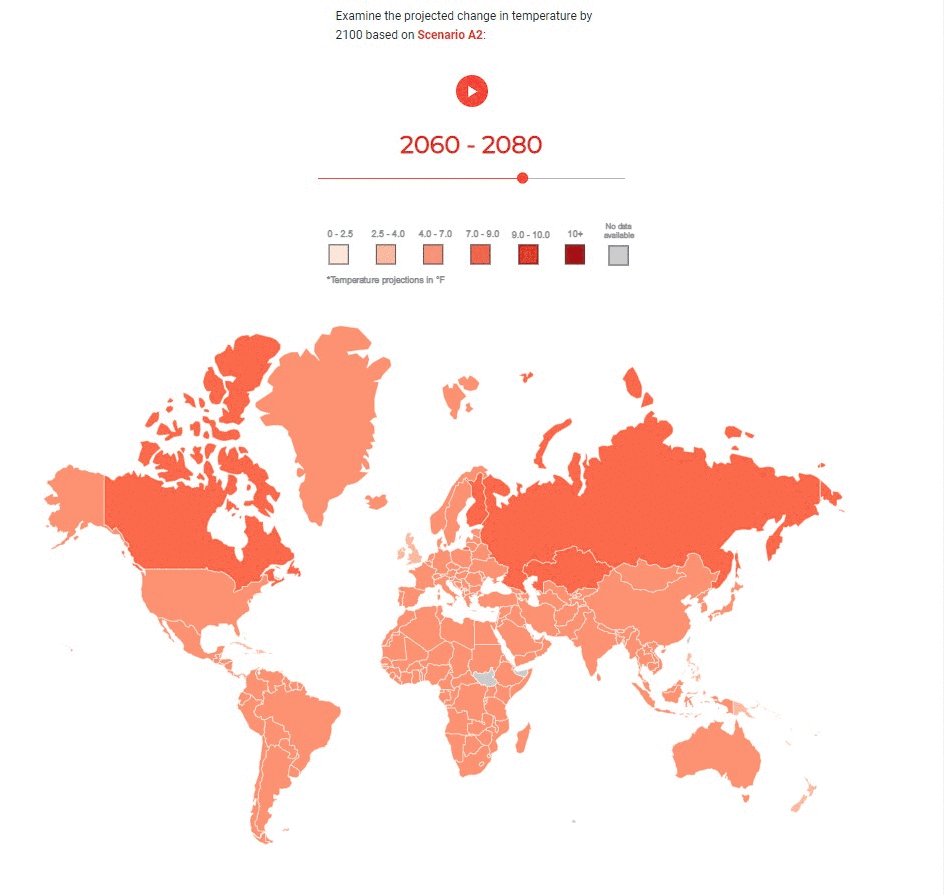
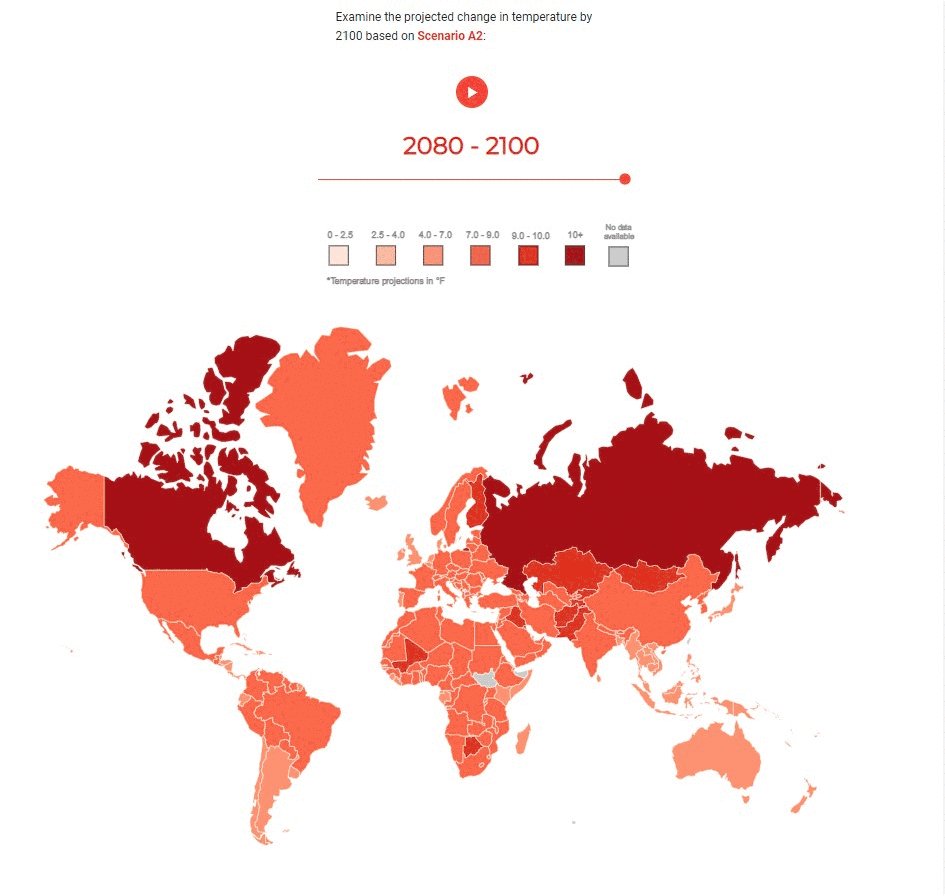
Using D3.js to create dynamic maps and visuals that show competing climate change scenarios for the 21st century | by Zach Alexander | Towards Data Science