Solve the problem of using canvas to generate invitation posters with wechat avatars without wechat avatars | Develop Paper

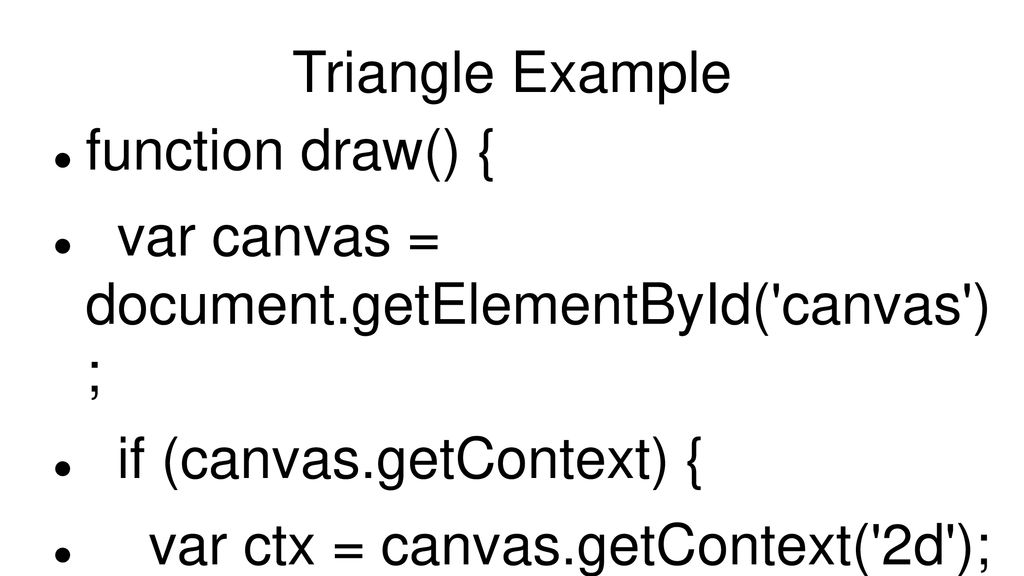
function draw() { var canvas = document.getElementById('canvas'); var ctx = canvas.getContext('2d'); // Draw slice ctx.drawImage… | Drawing frames, Canvas, Graphing












![Solved] Javascript canvas getContext("2d") returns null - Code Redirect Solved] Javascript canvas getContext("2d") returns null - Code Redirect](https://i.stack.imgur.com/sdtR9.png)