
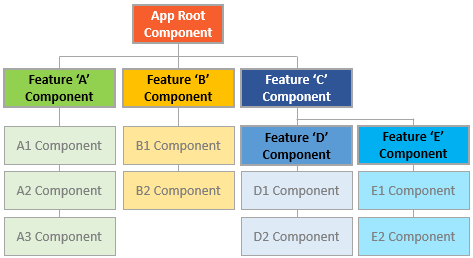
Angular — Faster performance and better user experience with Lazy Loading | by Ashwin Sureshkumar | CloudBoost

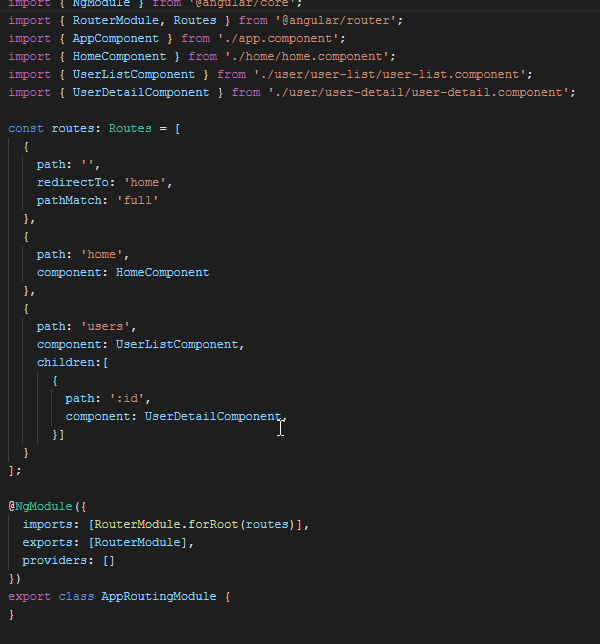
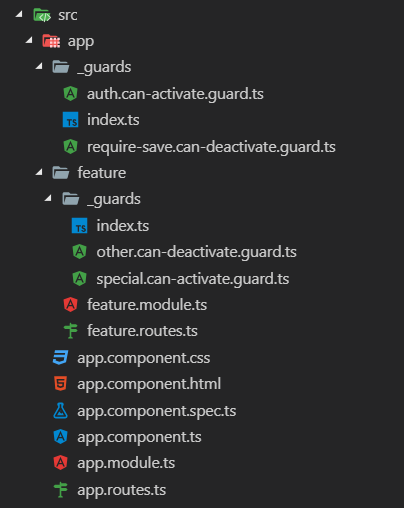
Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly




![Angular Routing] 2. Create routing module - YouTube Angular Routing] 2. Create routing module - YouTube](https://i.ytimg.com/vi/WiVmJt4Jl1Q/maxresdefault.jpg)