
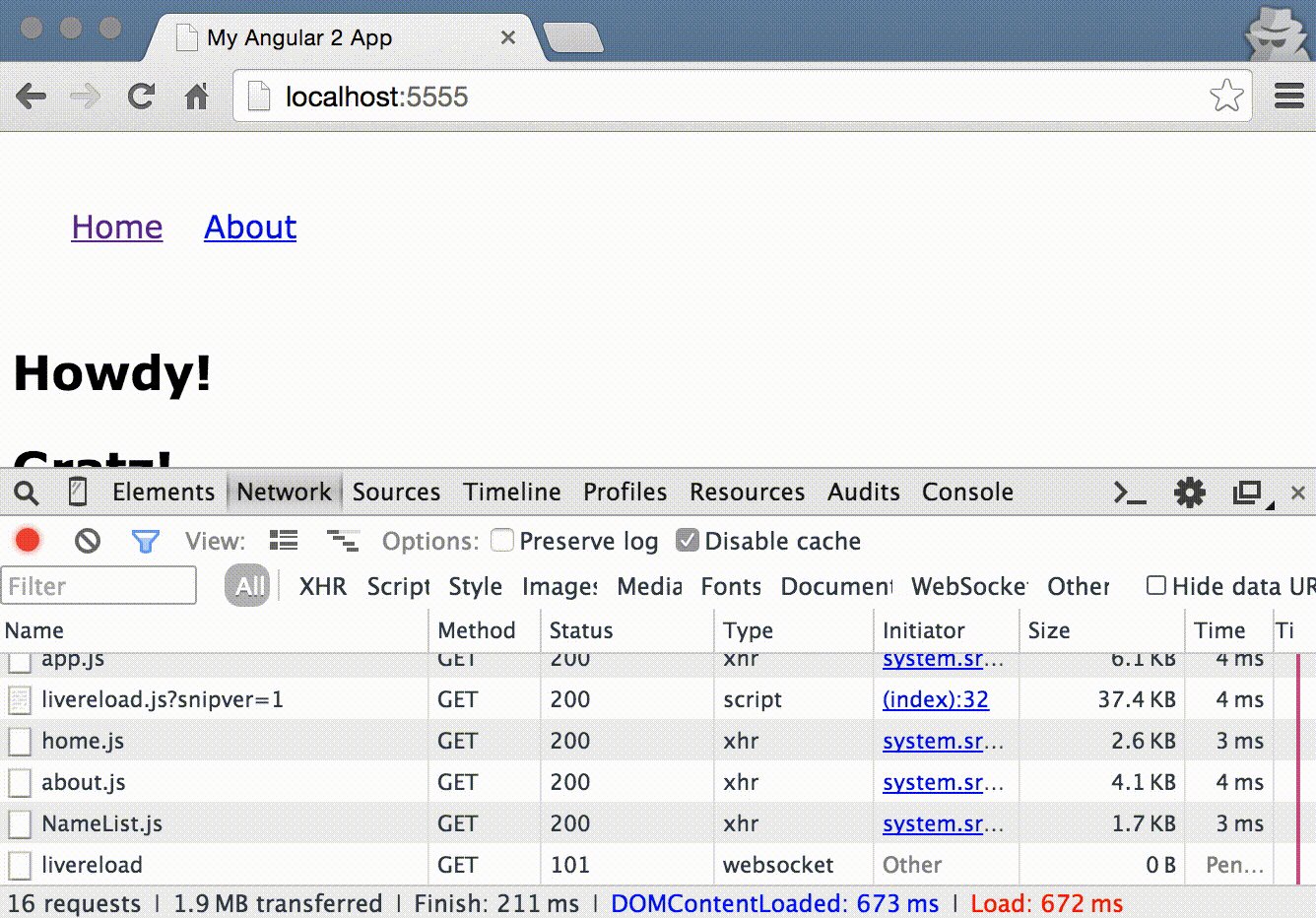
Deep dive into Angular Routing — Scrolling to top, Debugging and lot more. | by Pardeep Jain | Medium

Christian Lüdemann on Twitter: "💡 Angular Router Tip 💡 You can update the URL without reloading the page with location.go Useful if you want to update route params but don't want the
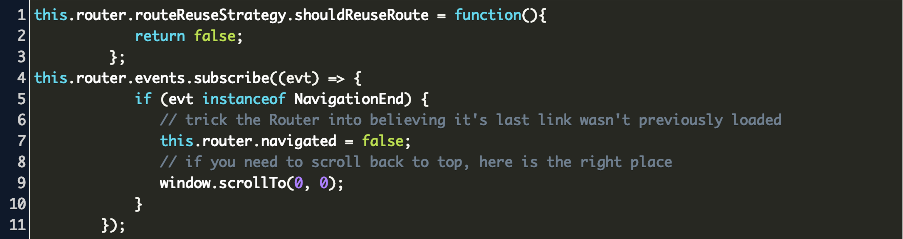
Force reload/refresh current route with RouteReuseStrategy · Issue #13831 · angular/angular · GitHub

Reloading current route in Angular 5 / Angular 6 / Angular 7 | by Simon McClive | Engineering on the incline | Medium